
10 Must-Have Web Development Resources to Skyrocket Your Career
Adstrategic
8 min read
Published on Saturday, Aug 10, 2024
In the ever-evolving world of web development, staying ahead of the curve isn't just beneficial—it's essential.
Whether you're a seasoned developer or just starting out, the right tools and resources can make all the difference.
I remember when I first got serious about web development. It felt like there was so much to learn, and honestly, I didn’t know where to start.
But once I discovered the right resources, everything started to click, and my productivity (and income) shot through the roof.
1. Online Coding Platforms: Sharpen Your Skills
Links:

When I first dove into coding challenges, it was on a dare from a friend. He bet me that I couldn’t solve a certain problem on HackerRank in under an hour. Spoiler: I lost the bet, but I gained something far more valuable—a new way to practice coding that was both challenging and fun.
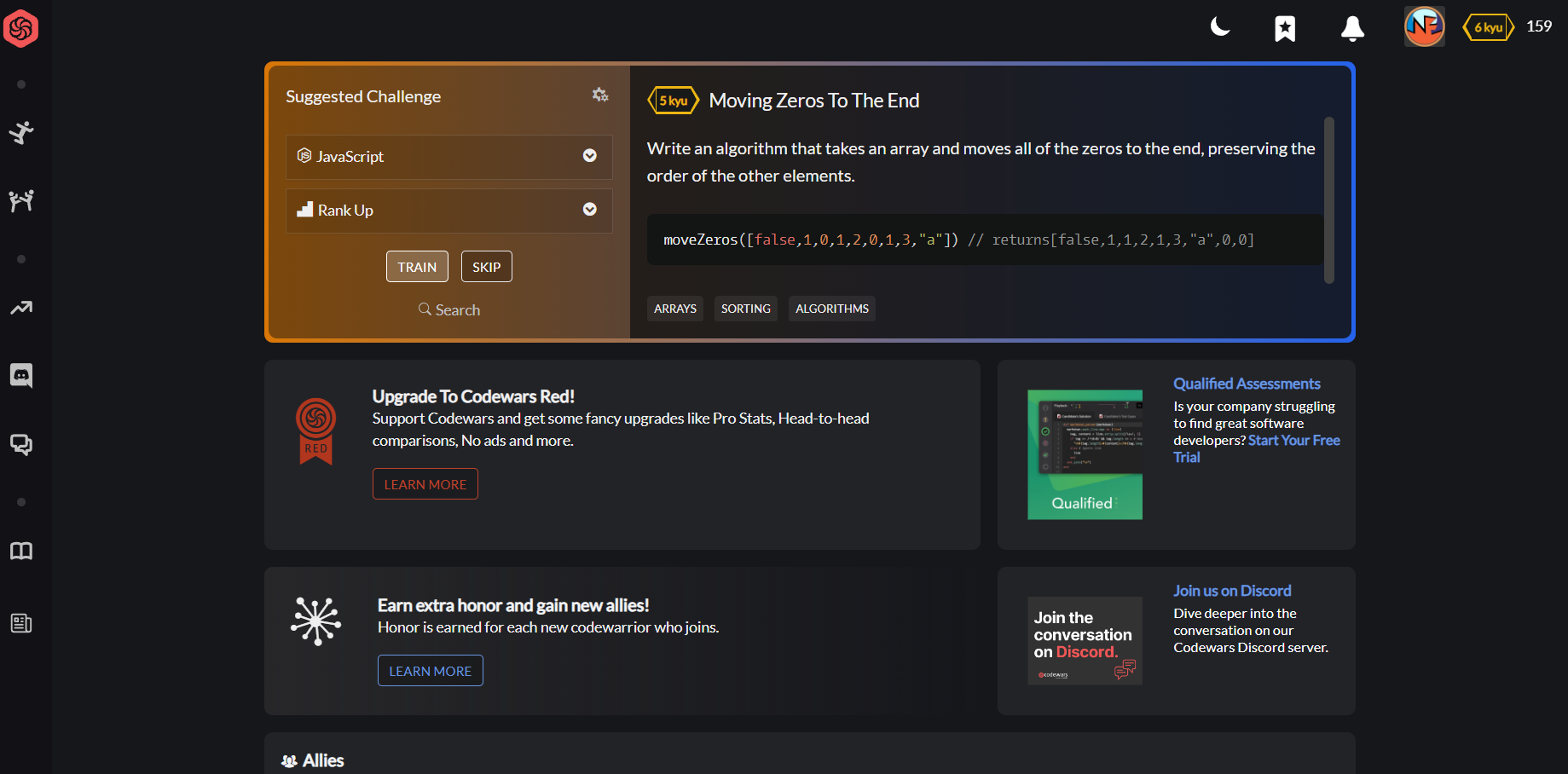
Platforms like LeetCode, HackerRank, and Codewars are fantastic for developers at any stage. They offer problems ranging from easy to downright impossible, which helps sharpen your problem-solving skills. And here's the kicker—these platforms simulate the type of questions you might face in technical interviews. So, not only are you improving your coding skills, but you’re also getting a leg up on your next job application.
Why it Matters: Mastering these platforms can lead to better job offers, successful interviews, and stronger salary negotiations.
2. Best Free Online Learning Platforms
Links:

When I decided to deepen my understanding of web development, I was hesitant to spend a lot on courses. Luckily, I found out that some of the best learning resources are completely free. The Odin Project was a game-changer for me. It offered a structured path to learning full-stack development that felt both comprehensive and manageable.
Other fantastic platforms include Harvard’s CS50, which gives you a deep dive into computer science, and freeCodeCamp, where you can build real projects as you learn. Coursera offers free courses on a wide range of topics, and Khan Academy is excellent for brushing up on the basics or diving into more advanced concepts.
Why it Matters: These free platforms offer high-quality, structured learning paths that can help developers upskill without the financial burden, leading to career advancement, freelance opportunities, and higher salary prospects.
3. Best Free UI Resources + Bonus

When it comes to UI design, having a library of high-quality resources can save you a lot of time and give your projects a polished, professional look. I used to spend hours searching for the perfect icons or illustrations, often settling for something that was just okay.
- Loading.io: This site offers a collection of customizable loading animations that are perfect for spicing up any project. I love how easy it is to find and adapt loading animations to match my brand’s color scheme.
- ShadcnUI: ShadcnUI provides accessible and customizable components that you can copy and paste into your apps. Free. Open Source. Use this to build your own component library.
- Maketext.io: if you want to make something different than most of the design you have seen before, this could help you do it ASAP.
- Daisyui: The most popular, free and open-source Tailwind CSS component library.
- yesicon: best open-source site to find every icon you need and customize it for free .
- CSS.glass: Make your glass designs fast and easy with this free resourse.
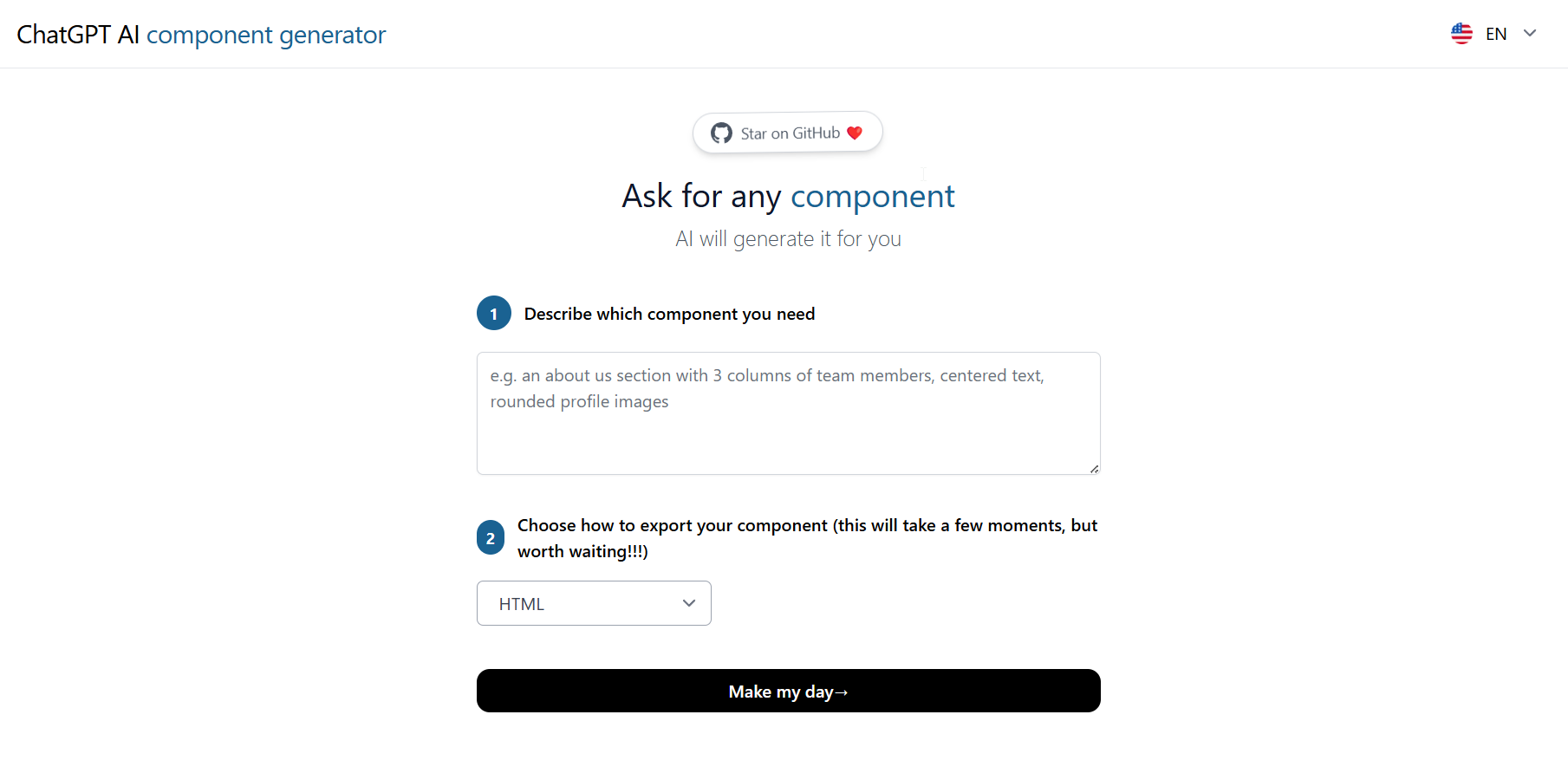
- Bonus - AI to UI component generator: This is such a great project, you tell the AI whatever you want and select how to import that code, if you are using React.js, you can get a JSX Component and with Tailwind or MUI too, the AI will take care of everything.
Why it Matters: Using high-quality UI resources can significantly improve the visual appeal of your projects, making them more engaging and professional. This not only impresses clients and users but also allows you to deliver better work faster, which can lead to higher rates and more opportunities.
4. Web Development Frameworks: Speed Up Your Workflow
React, Angular, Vue.js, Node.js, Django, and Ruby on Rails
When I first started learning frameworks, I was overwhelmed by the choices. Should I go with React or Angular? Node.js or Django? It turns out that there’s no one-size-fits-all answer, but learning the right frameworks for your projects can save you a ton of time and headaches.
Frameworks like React, Angular, and Vue.js for frontend, and Node.js, Django, and Ruby on Rails for backend, are essential tools in any developer's arsenal. They provide a structured way to build applications, ensuring your code is efficient, maintainable, and scalable.
Why it Matters: Knowledge of popular frameworks can command higher rates in freelancing or job offers, as it opens up opportunities for more complex and lucrative projects.
5. Web Design Tools: Bridge the Gap Between Design and Development
Links:

I used to think that design was something best left to the designers. But once I started using tools like Figma, I realized how much a developer could bring to the table when they understood design as well. These tools allow you to work more effectively with designers, and even contribute to the visual aspect of a project.
Having a strong grasp of design principles doesn’t just make your work look better—it makes it more functional and user-friendly. Plus, when you understand both design and development, you become more versatile and valuable than other devs to your team or clients.
Why it Matters: Combining design skills with development can lead to better-paying opportunities, as you’ll be able to offer a more complete service.
6. DevOps Tools: Streamline Your Development Process
Links:

If you haven’t dipped your toes into DevOps yet, it’s time to start. Tools like Docker, Jenkins, and Kubernetes may sound intimidating, but they’re incredibly powerful once you get the hang of them. I was hesitant to dive into DevOps at first, but after a project where I had to constantly deploy updates manually, I knew there had to be a better way.
These tools streamline the development, testing, and deployment process, making your workflow more efficient and your projects more reliable. They also open the door to higher-paying roles, as companies are increasingly looking for developers who can manage both development and operations.
Why it Matters: The growing demand for DevOps skills can lead to higher-paying positions, as these tools are essential for modern development environments.
7. API Development and Testing Tools: Simplify Complex Integrations
Links:

APIs are the backbone of many modern web applications, and knowing how to develop and test them effectively is a crucial skill. I remember the first time I had to integrate a third-party API—it was a mess. I didn’t know how to properly test it, and I ended up spending hours debugging issues that could have been caught early on.
Tools like Postman, Swagger, and RapidAPI simplify API development, testing, and documentation, saving you time and frustration. They make it easier to create robust, reliable APIs, which are essential for building complex web applications.
Why it Matters: API expertise can lead to specialized roles and higher income potential, as APIs are a critical component of many web projects.
8. Version Control Systems: Git & GitHub
Why Every Developer Needs to Master Version Control
Links:

Let me take you back to a time when I didn’t use Git. It was chaos. Keeping track of different versions of my projects was a nightmare, and working with others was a constant game of “Which file is the latest?”
Git and GitHub changed all that. Version control is an absolute must if you're working on any kind of project, especially in a team setting. With Git, you can track every change, revert to previous versions when things go wrong (and they will), and collaborate seamlessly with others.
Why it Matters: Proficiency in Git is often a prerequisite for high-paying jobs. It shows that you can work efficiently in a team and manage complex projects without losing your mind—or your files.
9. Performance Monitoring Tools: Keep Your Sites Running Smoothly
Links:
There’s nothing worse than launching a website, only to find out that it’s slow, buggy, or worse—down. That’s where performance monitoring tools come in. I learned this the hard way when a client’s site was running slow, and I didn’t have the tools to diagnose the problem quickly. Now, I never launch without first running a site through Google Lighthouse.
Performance monitoring tools like Google Lighthouse, New Relic, and GTmetrix help you keep your websites running smoothly by analyzing load times, identifying bottlenecks, and offering suggestions for optimization.
Why it Matters: Performance optimization is crucial for user experience, client retention, and the ability to charge premium rates for high-quality work.
10. Community and Networking Resources: Learn, Share, and Grow
Links:
Local Meetups

When I first started out, I felt like I was coding in a bubble. I didn’t know any other developers, and I was too shy to ask for help. That all changed when I discovered the power of community. Platforms like Stack Overflow and GitHub aren’t just places to find answers—they’re places to connect with other developers, share your knowledge, and learn from others.
Attending local meetups or joining online communities can be a game-changer for your career. Networking with other developers can lead to job referrals, freelance opportunities, and collaborations on projects that you might never have found on your own.
Why it Matters: Connections made through these communities can lead to job referrals, freelance opportunities, and career growth, helping you to grow both professionally and financially.
Conclusion
These 10 web development resources have been game-changers for me, and they can be for you, too. By integrating these tools and platforms into your workflow, you’ll not only become more efficient and skilled but also open the door to better job opportunities and higher.
